
In this session we will be using unreal to make a short film.
- Teacher: Sudheendra sathvick

In this session we will be using unreal to make a short film.

In this project we will be building an augmented reality web based application. The teacher when she visits the given link on mobile, and takes her mobile over the alphabets cards like when taken on A, the children will see an airplane popping out of the card in the classroom. then on card B, they will see a ball popping out in the classroom in 3D and finally on C a car comes out etc. Here you will learn how to build multi image targeting application in AR

Building a Augmened Reality application that runs on any browser without the need to install any app and additional tools is a big challenge. so in this series we will be building a Augmented Reality Visiting Card. where when a user holds his mobile on to the card, he will watch a video about that person or a short video presentation abotu him right inside the browser.

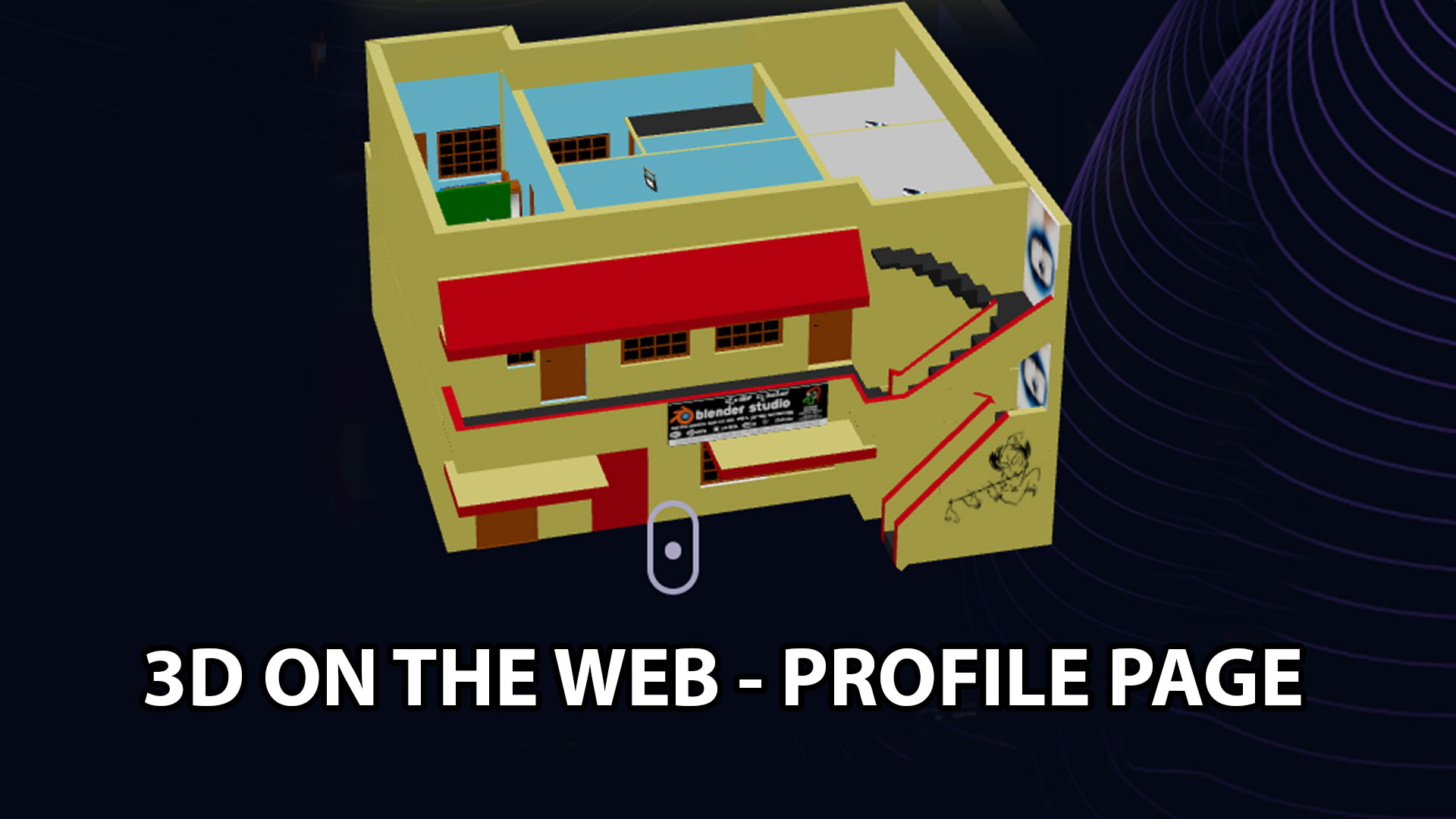
In this sessionw we will be buillding a 3d profile web page using three js, react three fiber, tailwind css and framer motion. this project will give a complete walkthrough of a development cycle we follow using react and three js to build immersive 3d applications. This project can be used as your personal resume page showcasing your talent in building 3d contents on the web and can host it on github pages. Attach all your project work and experience here and update is as you complete new projects. share it finally on linkedin to get better job opportunities.

This covers the basics of web development for beginners starting from how web works, history to detailed study of html, css and javascript

Develop the art of logical thinking in children through a set of small programs and games. This course introduces children to scratch and also makes them build games which helps them to understand how programme algorithm are built and will develop their problem solving skills

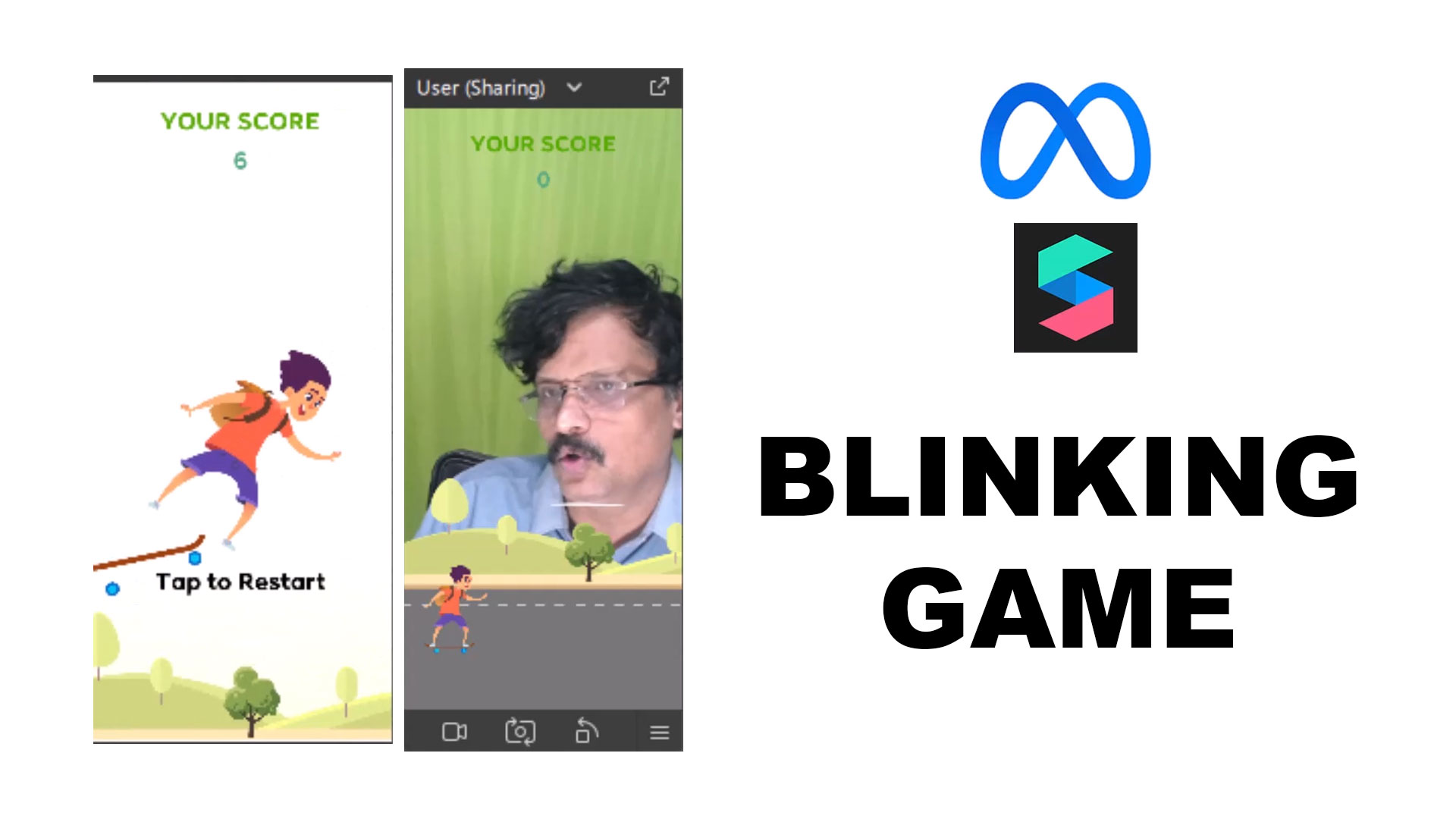
This is a course where we will be building a blinking game from the scratch using patch editor and we will apply the logic manually without using any readymade code blocks.

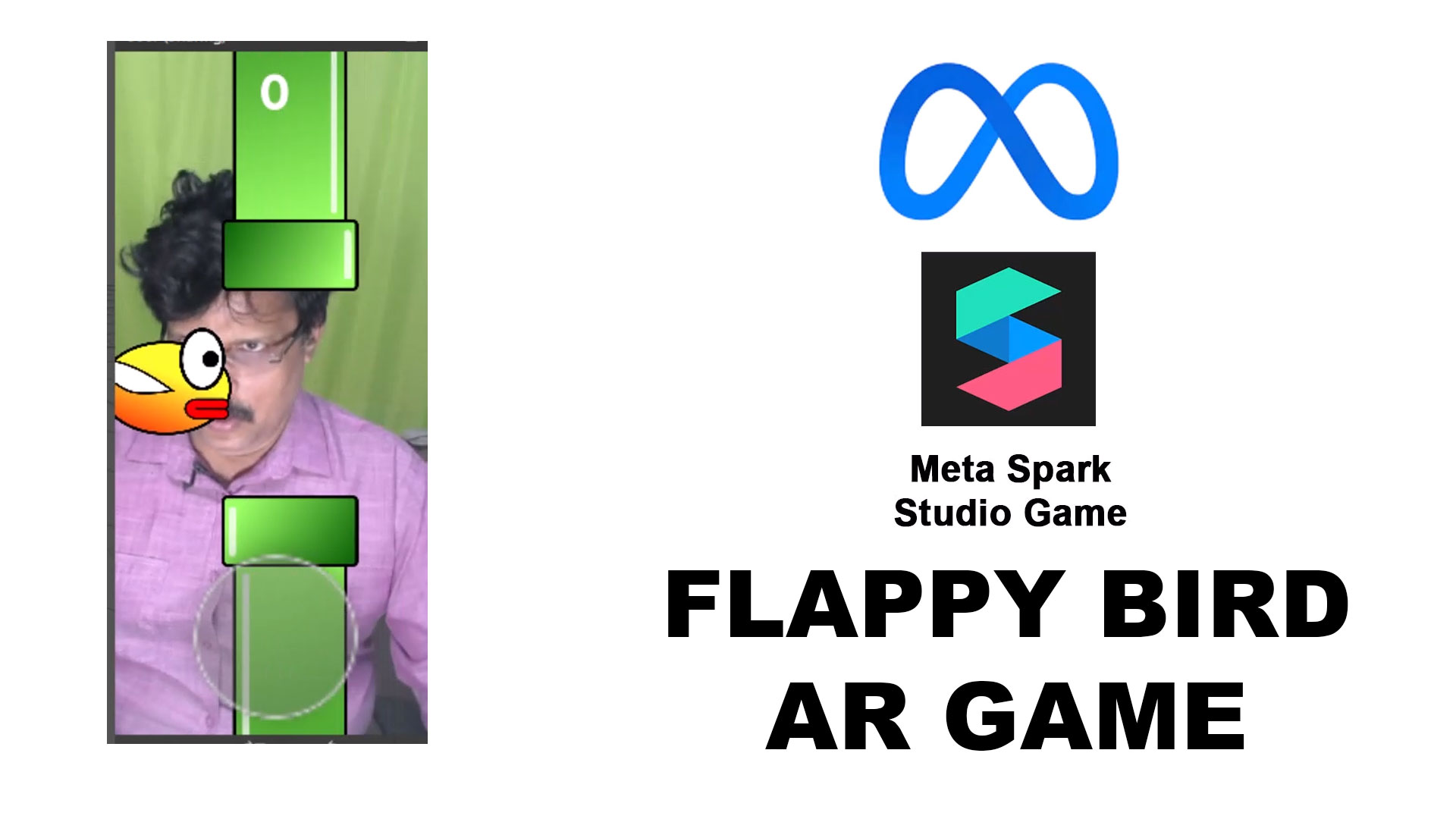
Here in this session we are going to create a flappy bird game filter for instagram and facebook

Learn how to build an AR application using Meta Spark AR Studio. Learn how to build a simple quiz in facebook and instagram using readymade code blocks to understand the basics of AR in facebook and instagram using Meta tools

In this project we are going to work on protoyping a simple collusion game and as we work on it, we understand the basics of gaming and how to use different components of unity.

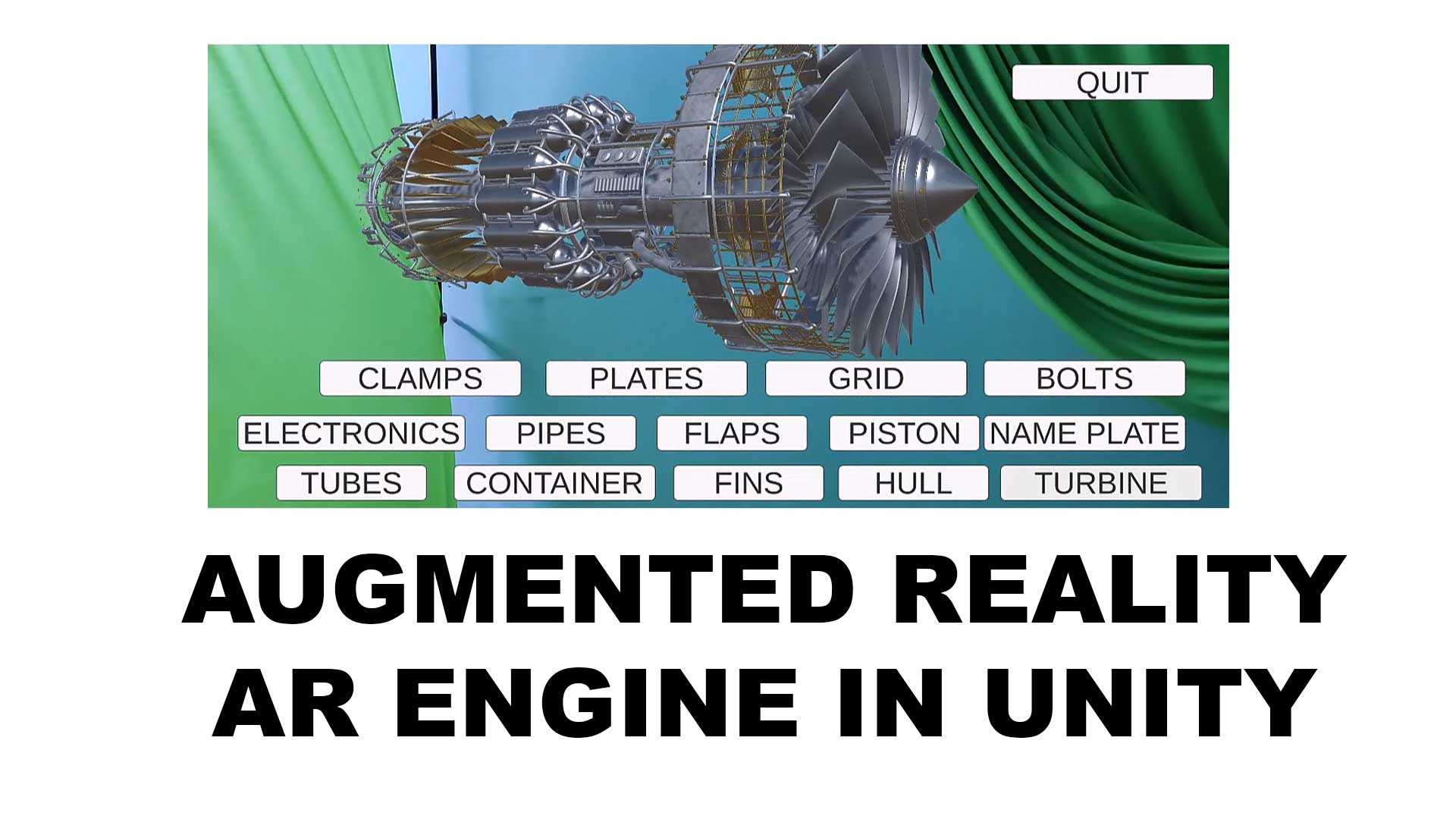
This project makes you build an augmented reality engineering application where we will take an engine model designed in a third party application and bring it into unity. later we then add it to our augmented reality setttings in unity and then make it show the different parts by clicking on various button interfaces that we create to navigate the model

In this project we will be building an augmented reality application in unity for classrooms. In this app, when installed in android or ios phones and tablets, will give the user the control to place all planets in the real world. teachers can show the planets to the children right inside their classroom to the students.

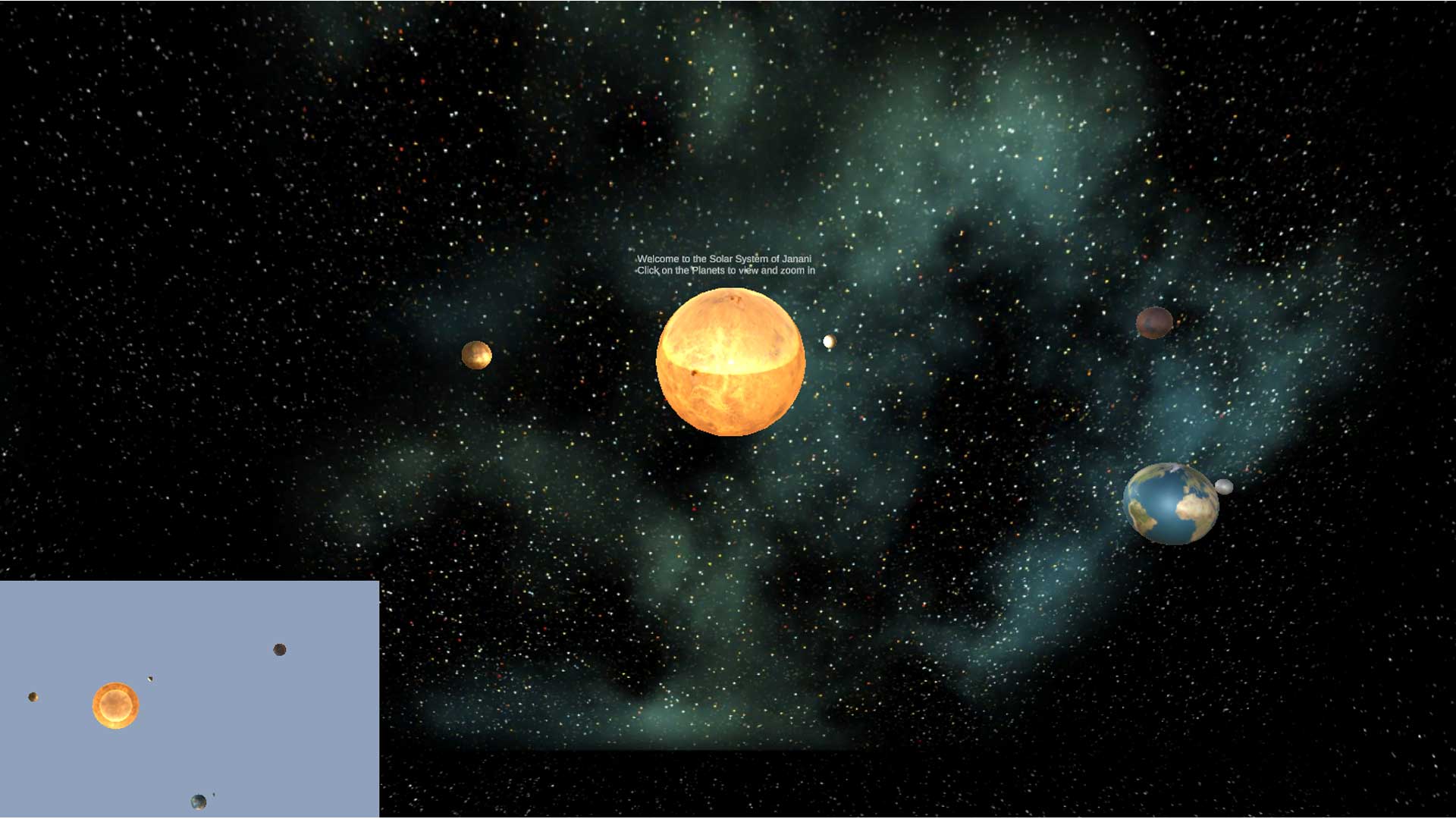
In this course we will be building an interactive solar system for school students for NCERT where this will be uploaded on a web server and can be accessed from any browser

This is a fifty hour journey into the world of blender, covering all the features in the latest version of Blender 4.2.2

This type of e-learning platform seems well-suited for technical training or interactive assembly tutorials.

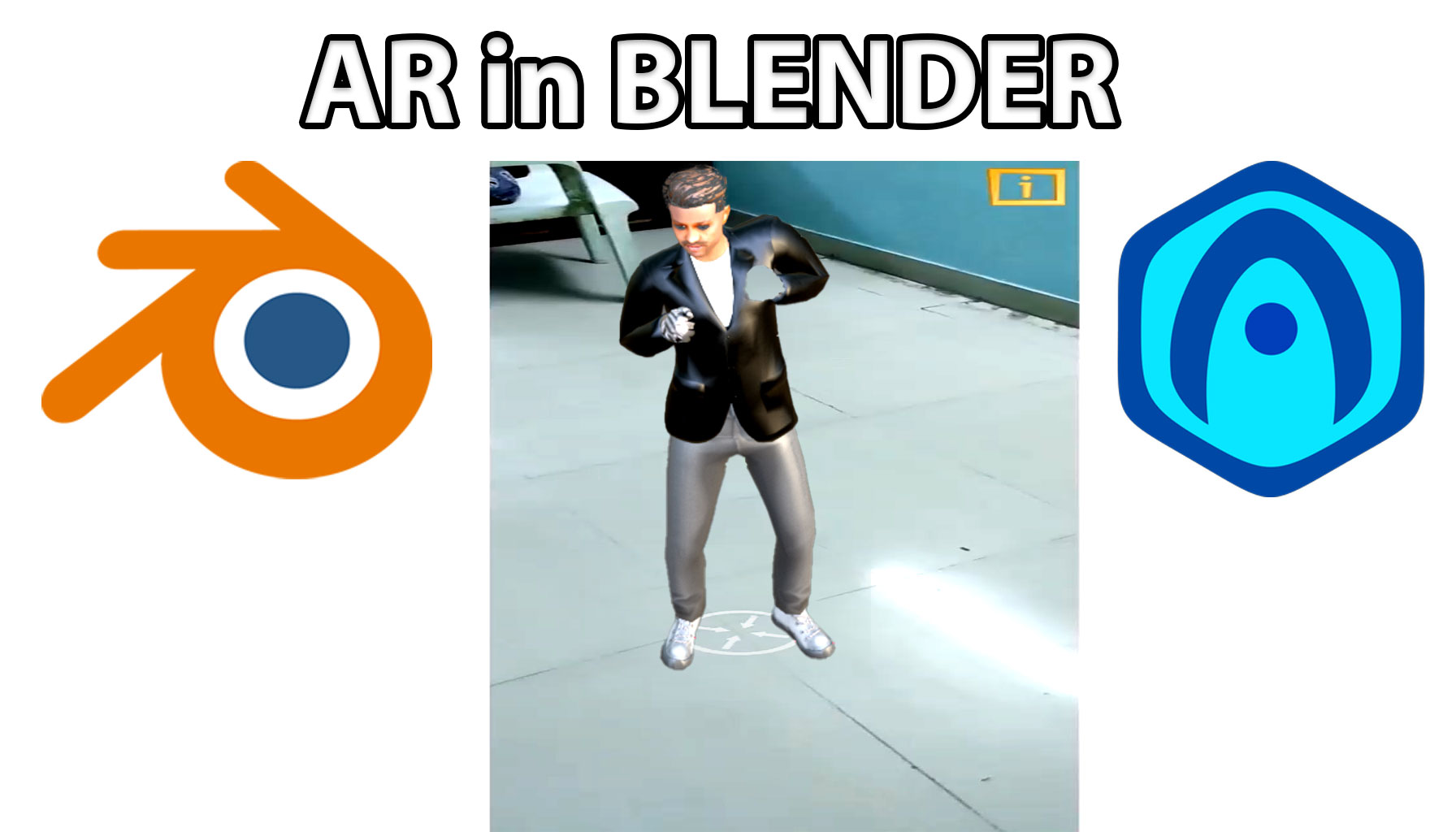
In this project, we will be building an augmented reality application right inside. Blender. if you are not comfortable with coding and if you are well versed in blender, but do not know coding or three js then we use an external tool, an addon to blender called as Verge3D from scan8soft and using it we are going to build Augmented Reality application. In this course, we will create our own avatar, and when the user taps on the floor, your avatar will jump in there, and animated and wish him when the user clicks on the avatar.